Examples
{{> popover-close}}Documentation
Overview
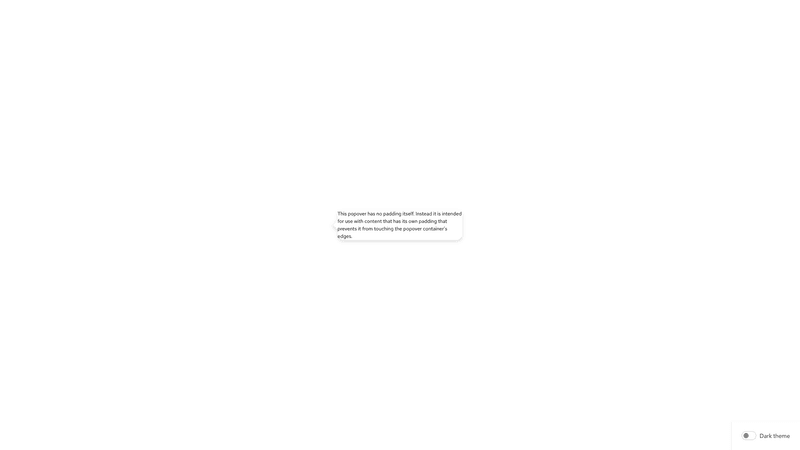
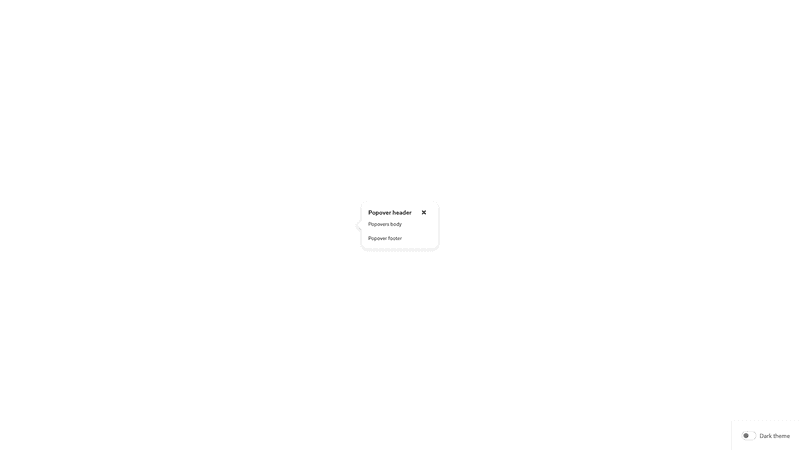
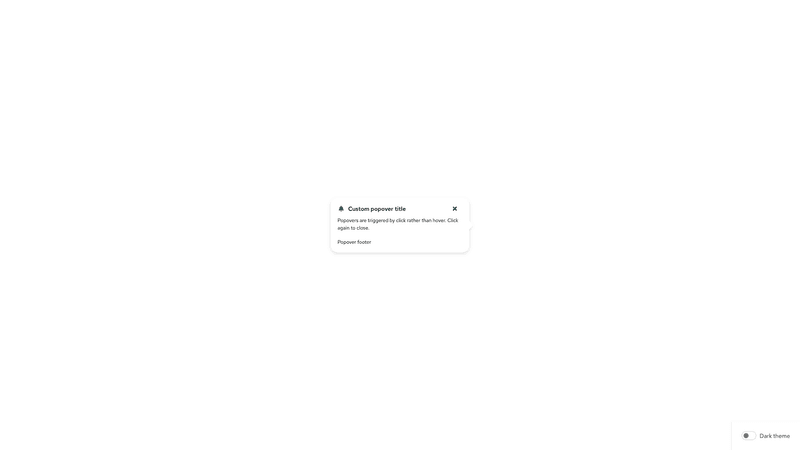
A popover is used to provide contextual information for another component on click. The popover itself is made up of two main elements: arrow and content. The content element follows the pattern of the popover box component, with a close icon in the top right corner, as well as a header and body. One of the directional modifiers (.pf-m-left, .pf-m-top, etc.) is required on the popover component
Accessibility
Attribute | Applies to | Outcome |
|---|---|---|
role="dialog" | .pf-v6-c-popover | Identifies the element that serves as the popover container. Required |
aria-labelledby="[id value of .pf-v6-c-title]" | .pf-v6-c-popover | Gives the popover an accessible name by referring to the element that provides the dialog title. Required when .pf-v6-c-title is present |
aria-label="[title of popover]" | .pf-v6-c-popover | Gives the popover an accessible name. Required when .pf-v6-c-title is not present |
aria-describedby="[id value of applicable content]" | .pf-v6-c-popover | Gives the popover an accessible description by referring to the popover content that describes the primary message or purpose of the dialog. Not used if there is no static text that describes the popover. |
aria-modal="true" | .pf-v6-c-popover | Tells assistive technologies that the windows underneath the current popover are not available for interaction. Required |
aria-label="Close" | .pf-v6-c-button | Provides an accessible name for the close button as it uses an icon instead of text. Required |
aria-hidden="true" | Parent element containing the page contents when the popover is open. | Hides main contents of the page from screen readers. The element with .pf-v6-c-popover must not be a descendent of the element with aria-hidden="true". For more info, see trapping focus. Required |
.pf-v6-screen-reader | .pf-v6-c-popover__title-text <span> | Adds text to be read saying the alert status before the title. If .pf-v6-c-popover__title-text is not used to create a title, this must be added within the title. Required for popovers that are alerts |
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-c-popover | <div> | Creates a popover. Always use it with a modifier class that positions the popover relative to the element that triggered it. Required |
.pf-v6-c-popover__arrow | <div> | Creates an arrow pointing towards the element the popover describes. Required |
.pf-v6-c-popover__content | <div> | Creates the content area of the popover. Required |
.pf-v6-c-popover__close | <div> | Positions the close icon in the top-right corner of the popover. Required if there is a close button |
.pf-v6-c-popover__header | <header> | Creates the popover header. Required if there is a title |
.pf-v6-c-popover__title | <div> | Creates the popover title. |
.pf-v6-c-popover__title-icon | <span> | Creates the popover title icon. |
.pf-v6-c-popover__title-text | <h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<span> | Creates the popover title text. |
.pf-v6-c-popover__body | <div> | The popover's body text. Required |
.pf-v6-c-popover__footer | <footer> | Initiates a popover footer. |
.pf-m-left{-top/bottom} | .pf-v6-c-popover | Positions the popover to the left (or left top/left bottom) of the element. |
.pf-m-right{-top/bottom} | .pf-v6-c-popover | Positions the popover to the right (or right top/right bottom) of the element. |
.pf-m-top{-left/right} | .pf-v6-c-popover | Positions the popover to the top (or top left/top right) of the element. |
.pf-m-bottom{-left/right} | .pf-v6-c-popover | Positions the popover to the bottom (or bottom left/bottom right) of the element. |
.pf-m-no-padding | .pf-v6-c-popover | Removes the outer padding from the popover content. |
.pf-m-width-auto | .pf-v6-c-popover | Allows popover width to be defined by the popover content. |
.pf-m-custom | .pf-v6-c-popover | Modifies for the custom alert state. |
.pf-m-info | .pf-v6-c-popover | Modifies for the info alert state. |
.pf-m-success | .pf-v6-c-popover | Modifies for the success alert state. |
.pf-m-warning | .pf-v6-c-popover | Modifies for the warning alert state. |
.pf-m-danger | .pf-v6-c-popover | Modifies for the danger alert state. |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--FontSize | 0.75rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--MinWidth | calc(1rem + 1rem + 18.75rem) | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--MaxWidth | calc(1rem + 1rem + 18.75rem) | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--BoxShadow | 0px
4px
8px
0px
rgba(0, 0, 0, 0.1200) | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--BorderRadius | 16px | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--m-danger__title-icon--Color | (In light theme) #b1380b | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--m-warning__title-icon--Color | (In light theme) #dca614 | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--m-success__title-icon--Color | (In light theme) #3d7317 | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--m-info__title-icon--Color | (In light theme) #5e40be | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover--m-custom__title-icon--Color | (In light theme) #147878 | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__content--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__content--PaddingBlockStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__content--PaddingInlineEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__content--PaddingBlockEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__content--PaddingInlineStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__content--BorderRadius | 16px | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--Width | 0.9375rem | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--Height | 0.9375rem | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--BoxShadow | 0px
4px
8px
0px
rgba(0, 0, 0, 0.1200) | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-top--TranslateX | -50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-top--TranslateY | 50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-top--Rotate | 45deg | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-right--TranslateX | -50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-right--TranslateY | -50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-right--Rotate | 45deg | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-bottom--TranslateX | -50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-bottom--TranslateY | -50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-bottom--Rotate | 45deg | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-left--TranslateX | 50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-left--TranslateY | -50% | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-left--Rotate | 45deg | ||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-inline-top--InsetBlockStart | 16px | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-inline-bottom--InsetBlockEnd | 16px | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-block-left--InsetInlineStart | 16px | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__arrow--m-block-right--InsetInlineEnd | 16px | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__close--InsetBlockStart | calc(1rem - 0.5rem) | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__close--InsetInlineEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__close--sibling--PaddingInlineEnd | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__header--MarginBlockEnd | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__title-text--Color | (In light theme) #151515 | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__title-text--FontWeight | 500 | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__title-text--FontSize | 0.875rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__title-icon--MarginInlineEnd | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__title-icon--Color | (In light theme) #1f1f1f | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__title-icon--FontSize | 0.875rem | ||
| ||||
| :where(:root, .pf-v6-c-popover) | --pf-v6-c-popover__footer--MarginBlockStart | 1rem | ||
| ||||
| .pf-v6-c-popover.pf-m-no-padding | --pf-v6-c-popover__content--PaddingBlockStart | 0px | ||
| .pf-v6-c-popover.pf-m-no-padding | --pf-v6-c-popover__content--PaddingInlineEnd | 0px | ||
| .pf-v6-c-popover.pf-m-no-padding | --pf-v6-c-popover__content--PaddingBlockEnd | 0px | ||
| .pf-v6-c-popover.pf-m-no-padding | --pf-v6-c-popover__content--PaddingInlineStart | 0px | ||
| .pf-v6-c-popover.pf-m-width-auto | --pf-v6-c-popover--MinWidth | auto | ||
| .pf-v6-c-popover.pf-m-width-auto | --pf-v6-c-popover--MaxWidth | none | ||
| .pf-v6-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v6-c-popover__arrow--InsetBlockEnd | undefined, 0 | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v6-c-popover__arrow--InsetInlineStart | undefined, 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v6-c-popover__arrow--TranslateX | -50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v6-c-popover__arrow--TranslateY | 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top, .pf-m-top-left, .pf-m-top-right) | --pf-v6-c-popover__arrow--Rotate | 45deg | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--InsetBlockStart | undefined, 0 | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--InsetInlineStart | undefined, 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--TranslateX | -50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--TranslateY | -50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-bottom, .pf-m-bottom-left, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--Rotate | 45deg | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v6-c-popover__arrow--InsetBlockStart | undefined, 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v6-c-popover__arrow--InsetInlineEnd | undefined, 0 | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v6-c-popover__arrow--TranslateX | 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v6-c-popover__arrow--TranslateY | -50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left, .pf-m-left-top, .pf-m-left-bottom) | --pf-v6-c-popover__arrow--Rotate | 45deg | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--InsetBlockStart | undefined, 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--InsetInlineStart | undefined, 0 | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--TranslateX | -50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--TranslateY | -50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-right, .pf-m-right-top, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--Rotate | 45deg | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left-top, .pf-m-right-top) | --pf-v6-c-popover__arrow--InsetBlockStart | 16px | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left-top, .pf-m-right-top) | --pf-v6-c-popover__arrow--TranslateY | 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-left-bottom, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--InsetBlockStart | auto | ||
| .pf-v6-c-popover:is(.pf-m-left-bottom, .pf-m-right-bottom) | --pf-v6-c-popover__arrow--InsetBlockEnd | 16px | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top-left, .pf-m-bottom-left) | --pf-v6-c-popover__arrow--InsetInlineStart | 16px | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top-left, .pf-m-bottom-left) | --pf-v6-c-popover__arrow--TranslateX | 50% | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top-right, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--InsetInlineEnd | 16px | ||
| ||||
| .pf-v6-c-popover:is(.pf-m-top-right, .pf-m-bottom-right) | --pf-v6-c-popover__arrow--InsetInlineStart | auto | ||
| .pf-v6-c-popover.pf-m-danger | --pf-v6-c-popover__title-icon--Color | (In light theme) #b1380b | ||
| ||||
| .pf-v6-c-popover.pf-m-warning | --pf-v6-c-popover__title-icon--Color | (In light theme) #dca614 | ||
| ||||
| .pf-v6-c-popover.pf-m-success | --pf-v6-c-popover__title-icon--Color | (In light theme) #3d7317 | ||
| ||||
| .pf-v6-c-popover.pf-m-custom | --pf-v6-c-popover__title-icon--Color | (In light theme) #147878 | ||
| ||||
| .pf-v6-c-popover.pf-m-info | --pf-v6-c-popover__title-icon--Color | (In light theme) #5e40be | ||
| ||||