Examples
Width base and percentage units
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, and -on-xl. Example .pf-v6-u-w-initial-on-lg
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-u-w-initial{-on-[breakpoint]} | * | Sets width: initial (auto) |
.pf-v6-u-w-inherit{-on-[breakpoint]} | * | Sets width: inherit |
.pf-v6-u-w-0{-on-[breakpoint]} | * | Sets width: 0% |
.pf-v6-u-w-25{-on-[breakpoint]} | * | Sets width: 25% |
.pf-v6-u-w-33{-on-[breakpoint]} | * | Sets width: calc(100% / 3) |
.pf-v6-u-w-50{-on-[breakpoint]} | * | Sets width: 50% |
.pf-v6-u-w-66{-on-[breakpoint]} | * | Sets width: calc(100% / 3 * 2) |
.pf-v6-u-w-75{-on-[breakpoint]} | * | Sets width: 75% |
.pf-v6-u-w-100{-on-[breakpoint]} | * | Sets width: 100% |
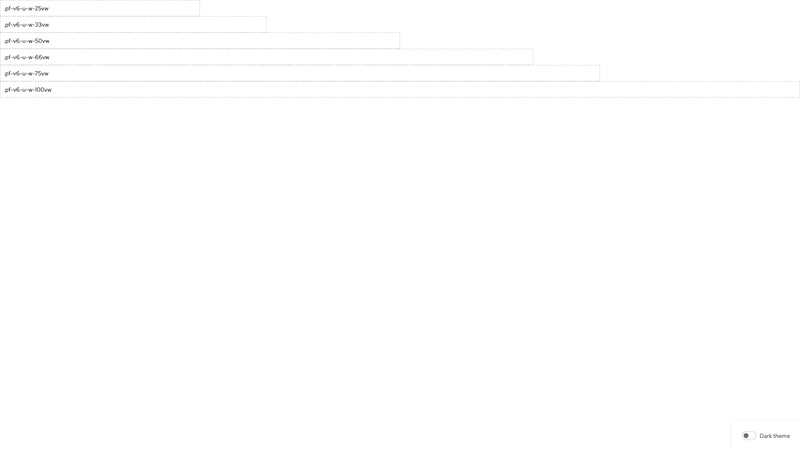
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example .pf-v6-u-w-25vw-on-lg
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-u-w-25vw{-on-[breakpoint]} | * | Sets width: 25vw |
.pf-v6-u-w-33vw{-on-[breakpoint]} | * | Sets width: calc(100vw / 3) |
.pf-v6-u-w-50vw{-on-[breakpoint]} | * | Sets width: 50vw |
.pf-v6-u-w-66vw{-on-[breakpoint]} | * | Sets width: calc(100vw / 3 * 2) |
.pf-v6-u-w-75vw{-on-[breakpoint]} | * | Sets width: 75vw |
.pf-v6-u-w-100vw{-on-[breakpoint]} | * | Sets width: 100vw |
Height base and percentage units
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example .pf-v6-u-h-initial-on-lg
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-u-h-initial{-on-[breakpoint]} | * | Sets height: initial (auto) |
.pf-v6-u-h-inherit{-on-[breakpoint]} | * | Sets height: inherit |
.pf-v6-u-h-0{-on-[breakpoint]} | * | Sets height: 0% |
.pf-v6-u-h-25{-on-[breakpoint]} | * | Sets height: 25% |
.pf-v6-u-h-33{-on-[breakpoint]} | * | Sets height: calc(100% / 3) |
.pf-v6-u-h-50{-on-[breakpoint]} | * | Sets height: 50% |
.pf-v6-u-h-66{-on-[breakpoint]} | * | Sets height: calc(100% / 3 * 2) |
.pf-v6-u-h-75{-on-[breakpoint]} | * | Sets height: 75% |
.pf-v6-u-h-100{-on-[breakpoint]} | * | Sets height: 100% |
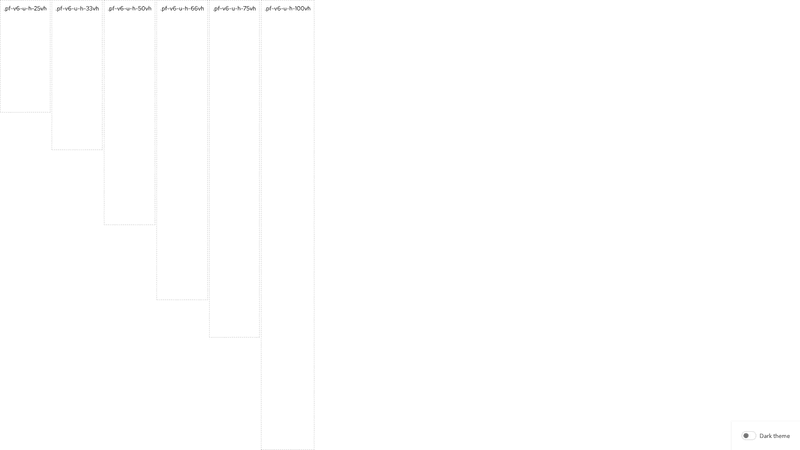
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example .pf-v6-u-h-25vh-on-lg
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-u-h-25vh{-on-[breakpoint]} | * | Sets height: 25vh |
.pf-v6-u-h-33vh{-on-[breakpoint]} | * | Sets height: calc(100vh / 3) |
.pf-v6-u-h-50vh{-on-[breakpoint]} | * | Sets height: 50vh |
.pf-v6-u-h-66vh{-on-[breakpoint]} | * | Sets height: calc(100vh / 3 * 2) |
.pf-v6-u-h-75vh{-on-[breakpoint]} | * | Sets height: 75vh |
.pf-v6-u-h-100vh{-on-[breakpoint]} | * | Sets height: 100vh |
Responsive width control
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-u-min-width | * | Sets min-width: var(--pf-v6-u-min-width--MinWidth{-on-[breakpoint]}). |
.pf-v6-u-max-width | * | Sets min-width: var(--pf-v6-u-max-width--MaxWidth{-on-[breakpoint]}). |
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example --pf-v6-u-min-width--MinWidth-on-lg
Custom property | Applied to | Outcome |
|---|---|---|
--pf-v6-u-min-width--MinWidth{-on-[breakpoint]}: {width} | .pf-v6-u-min-width | Modifies the min width custom property. |
--pf-v6-u-max-width--MaxWidth{-on-[breakpoint]}: {width} | .pf-v6-u-max-width | Modifies the max width custom property. |
Responsive height control
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-u-min-height | * | Sets min-height: var(--pf-v6-u-min-height--MinHeight{-on-[breakpoint]}). |
.pf-v6-u-max-height | * | Sets max-height: var(--pf-v6-u-max-height--MaxHeight{-on-[breakpoint]}). |
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example --pf-v6-u-min-height--MinHeight-on-lg
Custom property | Applied to | Outcome |
|---|---|---|
--pf-v6-u-min-height--MinHeight{-on-[breakpoint]}: {height} | .pf-v6-u-min-height | Modifies the min height custom property. |
--pf-v6-u-max-height--MaxHeight{-on-[breakpoint]}: {height} | .pf-v6-u-max-height | Modifies the max height custom property. |