Examples
Danger alert with modifier on modal title
The status modifier classes can be applied directly to the modal title element, instead of the parent modal.
Documentation
Overview
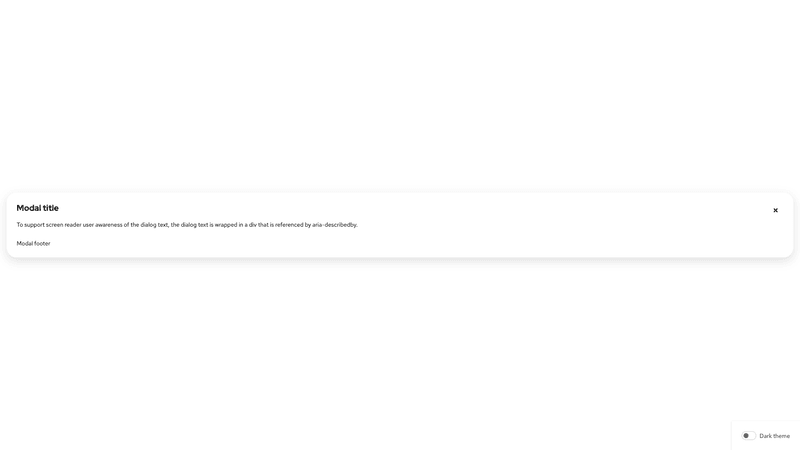
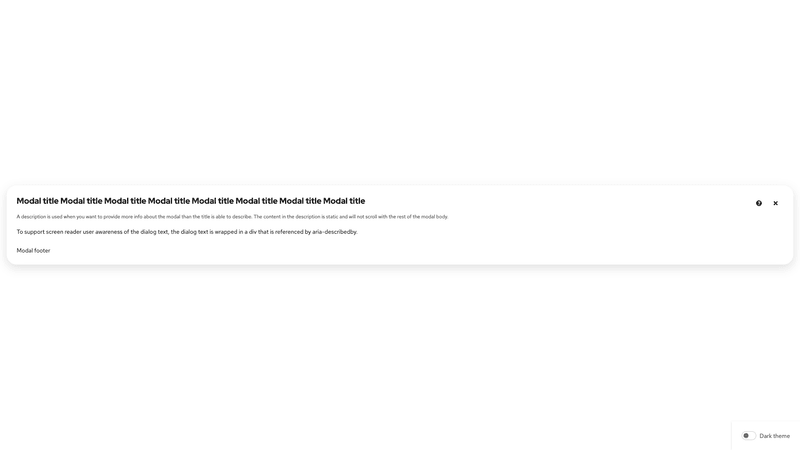
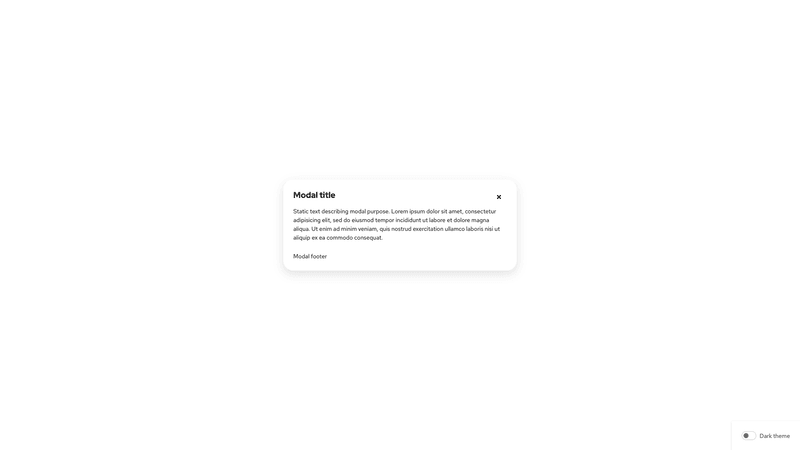
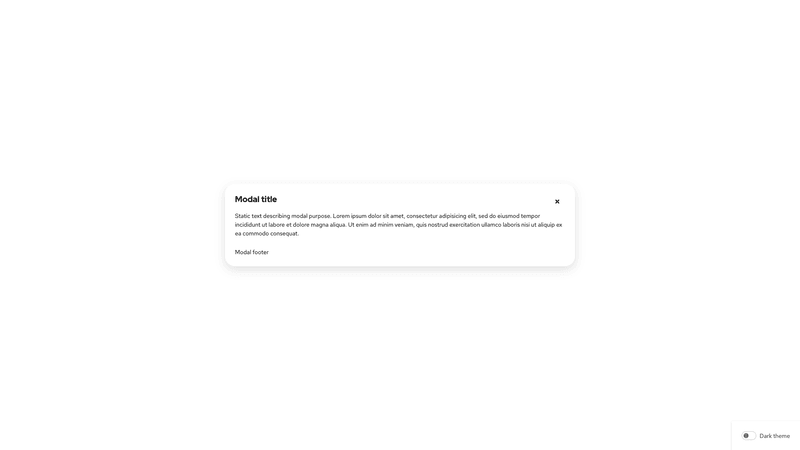
A modal box is a generic rectangular container that can be used to build modals. A modal box can have the following sections: header, title, description, body, and footer. With normal use of the modal, a title or body is required. Alternatively, no child elements can be used, and the .pf-v6-c-modal-box container will serve as a generic container with no padding for custom modal content. If no .pf-v6-c-modal-box__title is used, aria-label="[title of modal]" must be provided for .pf-v6-c-modal-box.
Accessibility
Attribute | Applies to | Outcome |
|---|---|---|
role="dialog" | .pf-v6-c-modal-box | Identifies the element that serves as the modal container. Required |
aria-labelledby="[id value of .pf-v6-c-modal-box__title or custom modal title]" | .pf-v6-c-modal-box | Gives the modal an accessible name by referring to the element that provides the dialog title. Required when .pf-v6-c-title is present |
aria-label="[title of modal]" | .pf-v6-c-modal-box | Gives the modal an accessible name. Required when .pf-v6-c-modal-box__title is not present |
aria-describedby="[id value of applicable content]" | .pf-v6-c-modal-box | Gives the modal an accessible description by referring to the modal content that describes the primary message or purpose of the dialog. Not used if there is no static text that describes the modal. |
aria-modal="true" | .pf-v6-c-modal-box | Tells assistive technologies that the windows underneath the current modal are not available for interaction. Required |
aria-label="Close" | .pf-v6-c-modal-box__close .pf-v6-c-button | Provides an accessible name for the close button as it uses an icon instead of text. Required |
aria-hidden="true" | Parent element containing the page contents when modal is open | Hides main contents of the page from screen readers. The element with .pf-v6-c-modal-box must not be a descendent of the element with aria-hidden="true". For more info see trapping focus. Required |
form="[id of form in modal body]" | .pf-v6-c-modal-box__footer .pf-v6-c-button | Associates a submit button in the modal footer with a form in the modal body. For use when the submit button is outside of the <form> that the button submits. |
tabindex="0" | .pf-v6-c-modal-box__body | If a modal box body has overflow content that triggers a scrollbar, to ensure that the content is keyboard accessible, the body must include either a focusable element within the scrollable region or the body itself must be focusable by adding tabindex="0". |
Usage
Class | Applied | Outcome |
|---|---|---|
.pf-v6-c-modal-box | <div> | Initiates a modal box. Required |
.pf-v6-c-modal-box__close | <div> | Creates a container for the modal box close button. Required if there is a close button. |
.pf-v6-c-button.pf-m-plain | <button> | Initiates a modal box close button. |
.pf-v6-c-modal-box__header | <header> | Initiates a modal box header. Required if using a .pf-v6-c-modal-box__title. |
.pf-v6-c-modal-box__header-main | <div> | Initiates a modal box header main container. Required when using a modal header. |
.pf-v6-c-modal-box__header-help | <div> | Initiates the help button container in the modal box header actions. |
.pf-v6-c-modal-box__title | <h1>,<h2>,<h3>,<h4>,<h5>,<h6>, <div> | Initiates a modal box title. Required if using a modal description. |
.pf-v6-c-modal-box__title-icon | <span> | Initiates a container for the modal box title icon. |
.pf-v6-c-modal-box__title-text | <span> | Initiates a container for the modal box title text. |
.pf-v6-c-modal-box__description | <div> | Initiates a modal box description. |
.pf-v6-c-modal-box__body | <div> | Initiates a modal box body. |
.pf-v6-c-modal-box__footer | <footer> | Initiates a modal box footer. |
.pf-m-sm | .pf-v6-c-modal-box | Modifies for a small modal box width. |
.pf-m-md | .pf-v6-c-modal-box | Modifies for a medium modal box width. |
.pf-m-lg | .pf-v6-c-modal-box | Modifies for a large modal box width. |
.pf-m-align-top | .pf-v6-c-modal-box | Modifies for top alignment. |
.pf-m-icon | .pf-v6-c-modal-box__title | Modifies the title layout to accommodate an icon. |
.pf-m-custom | .pf-v6-c-modal-box, .pf-v6-c-modal-box__title | Modifies for the custom alert state. |
.pf-m-info | .pf-v6-c-modal-box, .pf-v6-c-modal-box__title | Modifies for the info alert state. |
.pf-m-success | .pf-v6-c-modal-box, .pf-v6-c-modal-box__title | Modifies for the success alert state. |
.pf-m-warning | .pf-v6-c-modal-box, .pf-v6-c-modal-box__title | Modifies for the warning alert state. |
.pf-m-danger | .pf-v6-c-modal-box, .pf-v6-c-modal-box__title | Modifies for the danger alert state. |
.pf-m-help | .pf-v6-c-modal-box__header | Modifies the modal box header to support the help action |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--BorderRadius | 24px | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--BoxShadow | 0px
8px
24px
0px
rgba(0, 0, 0, 0.1200) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--ZIndex | 500 | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--Width | 100% | ||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--MaxWidth | calc(100% - 2rem) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-sm--sm--MaxWidth | 35rem | ||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-md--Width | 52.5rem | ||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-lg--lg--MaxWidth | 70rem | ||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--MaxHeight | calc(100% - 3rem) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-align-top--spacer | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-align-top--xl--spacer | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-align-top--InsetBlockStart | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-align-top--MaxHeight | calc(100% - min(0.5rem, 3rem) - 0.5rem) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-align-top--MaxWidth | calc(100% - min(0.5rem * 2, 2rem)) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-danger__title-icon--Color | (In light theme) #b1380b | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-warning__title-icon--Color | (In light theme) #dca614 | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-success__title-icon--Color | (In light theme) #3d7317 | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-info__title-icon--Color | (In light theme) #5e40be | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box--m-custom__title-icon--Color | (In light theme) #147878 | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header--PaddingBlockStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header--PaddingBlockEnd | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header--PaddingInlineEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header--PaddingInlineStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header--Gap | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header-main--Gap | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__title--LineHeight | 1.3 | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__title--FontFamily | "Red Hat Display", "RedHatDisplay", "Noto Sans Arabic", "Noto Sans Hebrew", "Noto Sans JP", "Noto Sans KR", "Noto Sans Malayalam", "Noto Sans SC", "Noto Sans TC", "Noto Sans Thai", Helvetica, Arial, sans-serif | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__title--FontWeight | 700 | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__title--FontSize | 1.25rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__title-icon--MarginInlineEnd | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__title-icon--Color | (In light theme) #1f1f1f | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__description--FontSize | 0.75rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__description--Color | (In light theme) #4d4d4d | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__body--MinHeight | calc(0.875rem * 1.5) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__body--PaddingBlockStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__body--PaddingInlineEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__body--PaddingInlineStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__body--last-child--PaddingBlockEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__header--body--PaddingBlockStart | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__close--InsetBlockStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__close--InsetInlineEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__close--sibling--MarginInlineEnd | calc(2rem + 0.5rem) | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__footer--PaddingBlockStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__footer--PaddingInlineEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__footer--PaddingBlockEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__footer--PaddingInlineStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__footer--c-button--MarginInlineEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-modal-box) | --pf-v6-c-modal-box__footer--c-button--sm--MarginInlineEnd | calc(1rem / 2) | ||
| ||||
| .pf-v6-c-modal-box.pf-m-sm | --pf-v6-c-modal-box--Width | 35rem | ||
| ||||
| .pf-v6-c-modal-box.pf-m-md | --pf-v6-c-modal-box--Width | 52.5rem | ||
| ||||
| .pf-v6-c-modal-box.pf-m-lg | --pf-v6-c-modal-box--Width | 70rem | ||
| ||||
| .pf-v6-c-modal-box__title.pf-m-danger | --pf-v6-c-modal-box__title-icon--Color | (In light theme) #b1380b | ||
| ||||
| .pf-v6-c-modal-box__title.pf-m-warning | --pf-v6-c-modal-box__title-icon--Color | (In light theme) #dca614 | ||
| ||||
| .pf-v6-c-modal-box__title.pf-m-success | --pf-v6-c-modal-box__title-icon--Color | (In light theme) #3d7317 | ||
| ||||
| .pf-v6-c-modal-box__title.pf-m-custom | --pf-v6-c-modal-box__title-icon--Color | (In light theme) #147878 | ||
| ||||
| .pf-v6-c-modal-box__title.pf-m-info | --pf-v6-c-modal-box__title-icon--Color | (In light theme) #5e40be | ||
| ||||
| .pf-v6-c-modal-box__header + .pf-v6-c-modal-box__body | --pf-v6-c-modal-box__body--PaddingBlockStart | 0.5rem | ||
| ||||