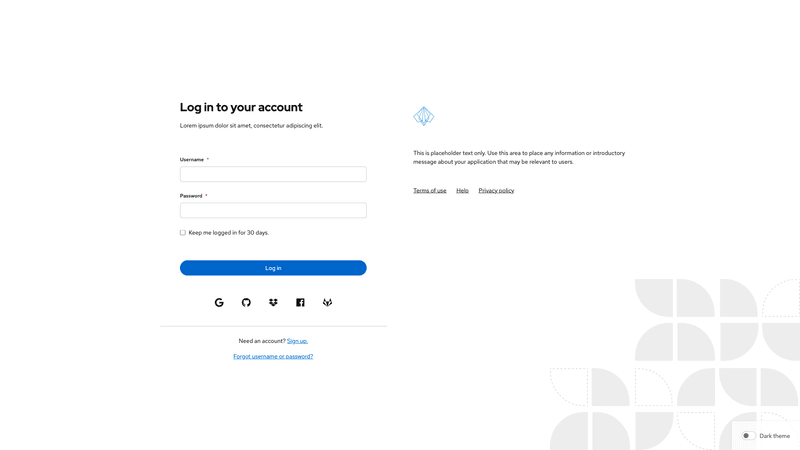
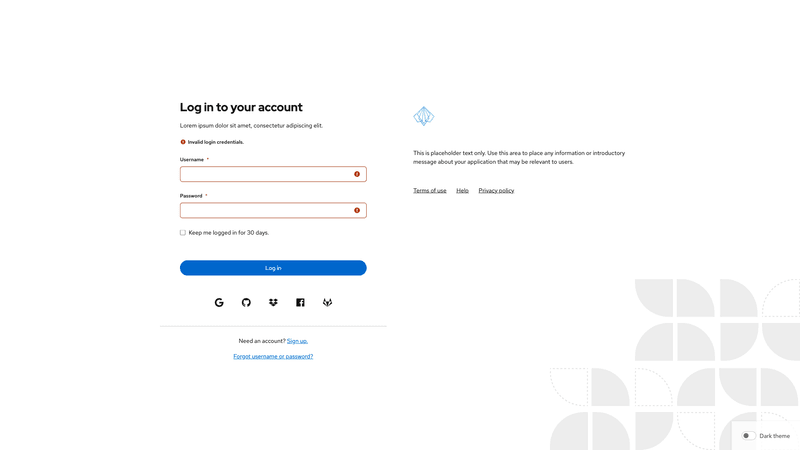
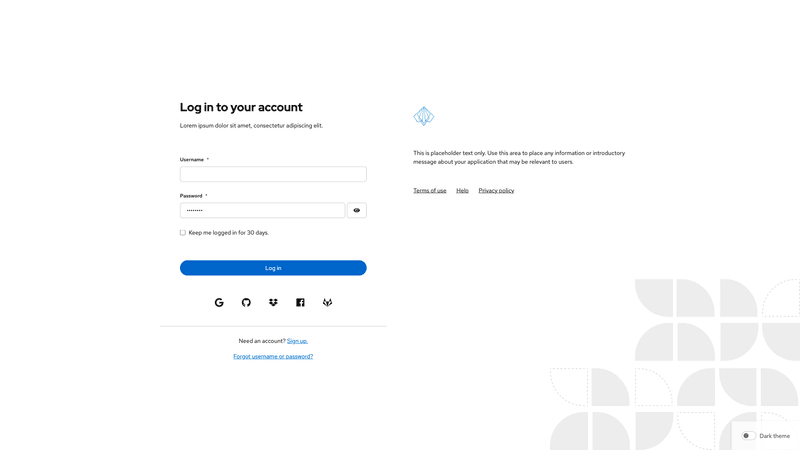
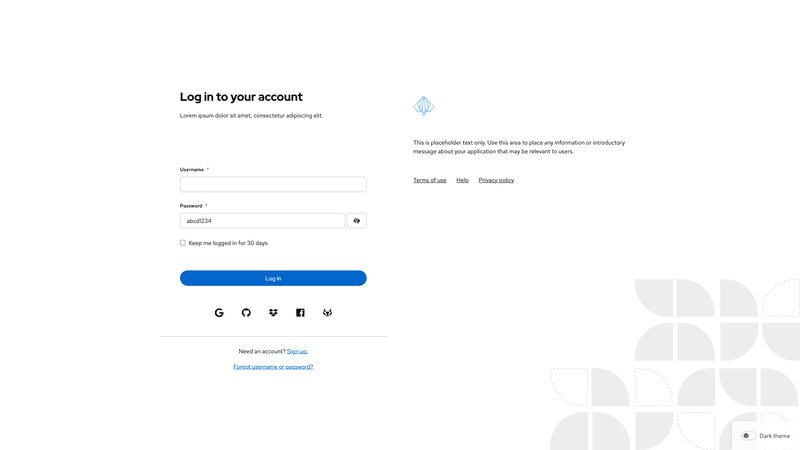
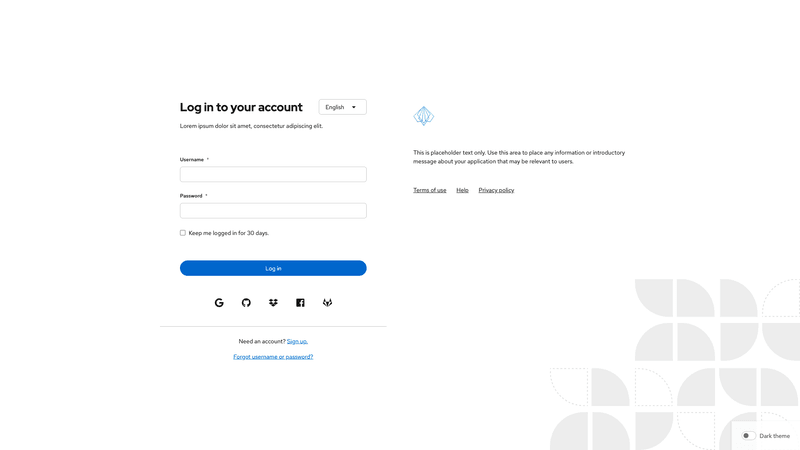
Examples
Documentation
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v6-c-login | <div> | Initializes the login component. Required |
.pf-v6-c-login__container | <div> | Positions the login component content. Required |
.pf-v6-c-login__header | <header> | Positions the login header. Required |
.pf-v6-c-login__header .pf-v6-c-brand | <img> | Creates a brand image inside of login header. Required |
.pf-v6-c-login__main | <main> | Positions the login main area. Required |
.pf-v6-c-login__main-header | <header> | Creates the header of the main area. Required |
.pf-v6-c-login__main-header .pf-v6-c-title | <h1>,<h2>,<h3>,<h4>,<h5>,<h6> | Creates a title in the main header area. Required |
.pf-v6-c-login__main-header-desc | <p> | Creates the description in the main area header. |
.pf-v6-c-login__main-header-utilities | <div> | Creates a utilities section in the main header area. Note: For use with a language selector menu. |
.pf-v6-c-login__main-body | <div> | Creates the body of the main area. Required |
.pf-v6-c-login__main-body .pf-v6-c-form | <form> | Creates the login form in the main body area. Required |
.pf-v6-c-login__main-body .pf-v6-c-form .pf-v6-c-form-helper-text | <form> | Creates the error messages shown when the form has errors. When not active, apply .pf-m-hidden. Required |
.pf-v6-c-login__main-footer | <footer> | Creates the footer of the main area. Required |
.pf-v6-c-login__main-footer-links | <ul> | Creates a list of links in the main footer. Required |
.pf-v6-c-login__main-footer-links-item | <li> | Creates proper spacing for links in the main footer. Required |
.pf-v6-c-login__main-footer-links-item-link | <a> | Creates link in links list in footer. Required |
.pf-v6-c-login__main-footer-band | <div> | Styles a band in the footer. |
.pf-v6-c-login__main-footer-band-item | <p> | Adds information to the band in the footer. |
.pf-v6-c-login__footer | <footer> | Positions the login footer. Required |
.pf-v6-c-login__footer .pf-v6-c-list | <ul> | Creates a list of links in the login footer. Required |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login--PaddingBlockStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login--PaddingBlockEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__container--xl--GridColumnGap | 4rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__container--MaxWidth | 31.25rem | ||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__container--xl--MaxWidth | none | ||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__container--PaddingInlineStart | 6.125rem | ||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__container--PaddingInlineEnd | 6.125rem | ||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__container--xl--GridTemplateColumns | 34rem minmax(auto, 34rem) | ||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--MarginBlockEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--PaddingInlineStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--PaddingInlineEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--xl--MarginBlockEnd | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--xl--MarginBlockStart | 4rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--c-brand--MarginBlockEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__header--c-brand--xl--MarginBlockEnd | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main--BackgroundColor | (In light theme) #ffffff | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main--MarginBlockEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main--BorderRadius | 24px | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--PaddingBlockStart | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--PaddingInlineEnd | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--PaddingBlockEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--PaddingInlineStart | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--md--PaddingInlineEnd | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--md--PaddingInlineStart | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--ColumnGap | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header--RowGap | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header-desc--MarginBlockEnd | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header-desc--md--MarginBlockEnd | 0 | ||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-header-desc--FontSize | 0.875rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-body--PaddingInlineEnd | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-body--PaddingBlockEnd | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-body--PaddingInlineStart | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-body--md--PaddingInlineEnd | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-body--md--PaddingInlineStart | 3rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer--PaddingBlockEnd | 4rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer--c-title--MarginBlockEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-links--PaddingBlockStart | 0.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-links--PaddingInlineEnd | 4rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-links--PaddingBlockEnd | 2rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-links--PaddingInlineStart | 4rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-links--Gap | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-links-item--c-button--FontSize | 1.375rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band--PaddingBlockStart | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band--PaddingInlineEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band--PaddingBlockEnd | 1.5rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band--PaddingInlineStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band--BorderBlockStartColor | (In light theme) #c7c7c7 | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band--BorderBlockStartWidth | 1px | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__main-footer-band-item--PaddingBlockStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__footer--PaddingInlineStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__footer--PaddingInlineEnd | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__footer--c-list--PaddingBlockStart | 1rem | ||
| ||||
| :where(:root, .pf-v6-c-login) | --pf-v6-c-login__footer--c-list--xl--PaddingBlockStart | 3rem | ||
| ||||
| .pf-v6-c-login__main-footer-links-item .pf-v6-c-button | --pf-v6-c-button--FontSize | 1.375rem | ||
| ||||